L’Atomic Design, ça vous gagne !
19 Juin 2019
Qu’est-ce que l’Atomic Design ?
L’ Atomic Design est une méthode de design modulaire conçue par Brad Frost, un développeur front-end qui s’est intéressé au design d’interface. Brad Frost est parti du constat que l’on construisait toujours les pages web comme les pages d’un livre. Mais aujourd’hui, nos “pages” doivent s’adapter autant à des écrans énormes qu’à des écrans tout petits (montres connectées). Il ne convient donc plus de penser en terme de “pages” mais en terme de “composants”.
Et concrètement, qu’est-ce que ça donne ?
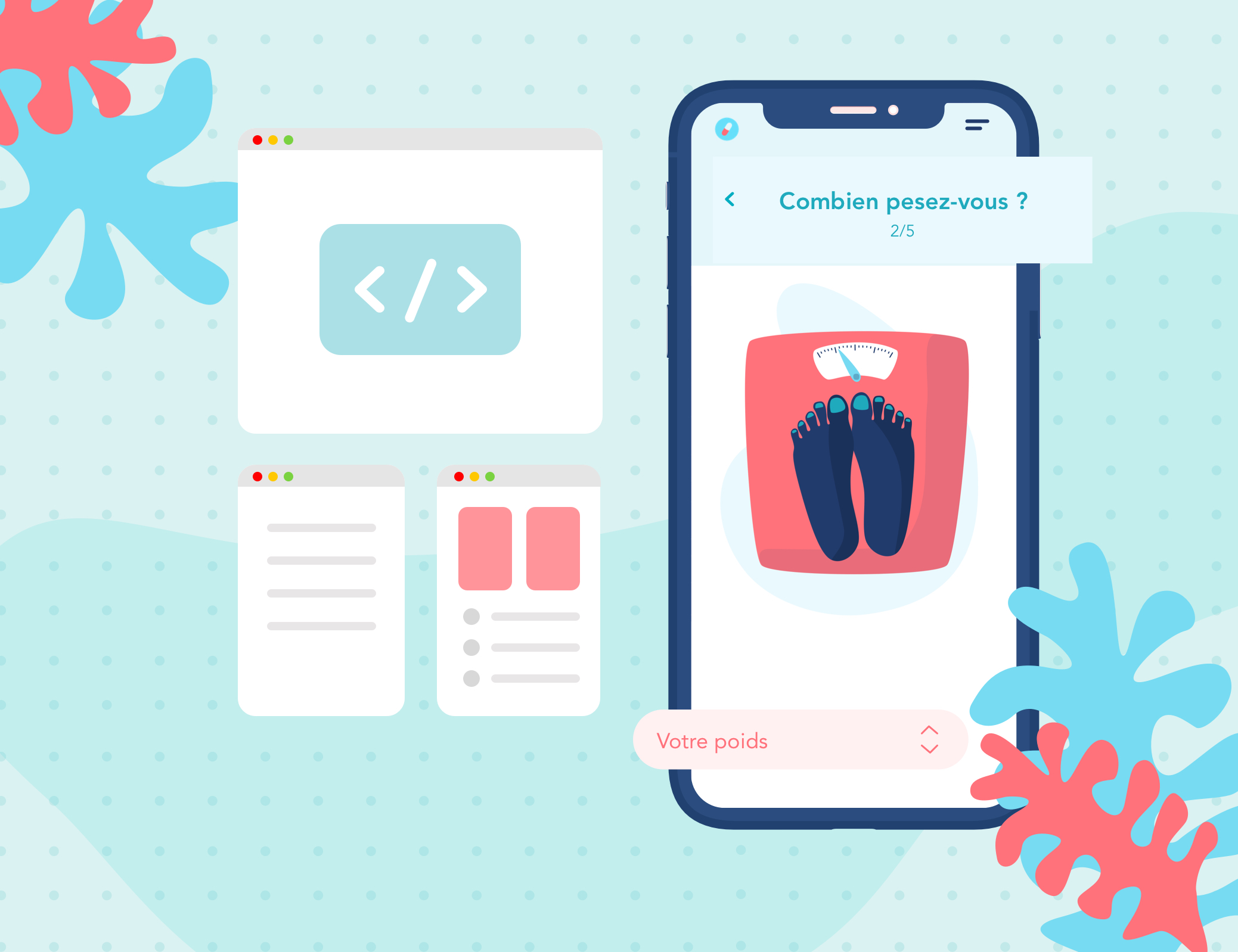
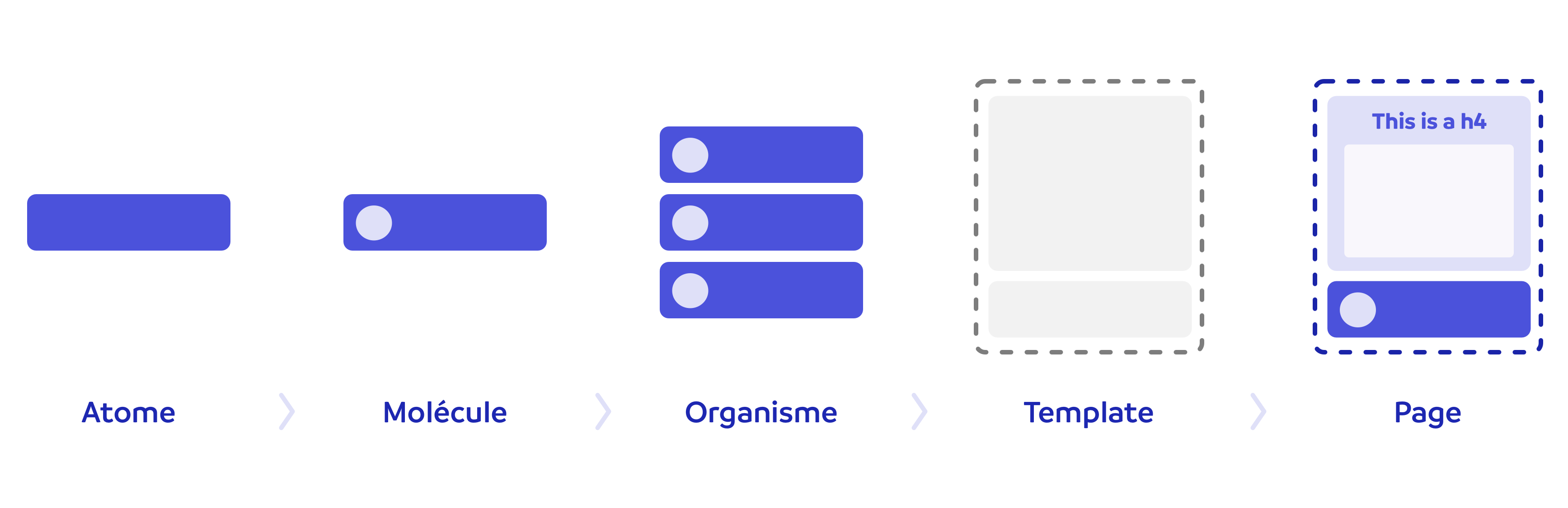
Ainsi, en Atomic Design, l’interface n’est plus conçue de manière linéaire, mais elle est découpée en 5 niveaux :

Cela ressemble à de la chimie, mais ne vous en faites pas, ce n’est rien de bien compliqué.
-
Les atomes sont des éléments indivisibles.
Exemple : une couleur, une typographie, un bloc image, une icône… -
Les molécules sont une addition d’atomes et forment des composants d’interface simples.
Exemple : label + champ de saisie = champ simple -
L’organisme combine plusieurs molécules pour former un bloc de l’interface finale.
Exemple : champ simple + champ simple + bouton = formulaire -
Le template forme la structure générale d’une page sans les textes et images.
-
La page est l’évolution d’un template vers la version finale d’un écran, en y intégrant les organismes et molécules.
Pourquoi travailler selon les principes de l’Atomic Design ?
-
Les pages sont facilement déclinables, on peut répéter facilement dix fois le même composant sur quatre pages différentes, le responsive est plus facile à concevoir et les maquettes plus rapides à tester
-
La charte graphique reste harmonieuse sur toutes les pages
-
Développeurs et designers se comprennent mieux car la logique de conception est identique (balises html, composants…)
-
L’Atomic Design est facile à itérer pour faire évoluer le Design System
Attention à ne pas confondre un UI kit et un Design System !
En savoir plus :
L’Atomic Design, une méthode de co-création prometteuse
Atomic Design, par Brad Frost