La version MVP de Medicamentum
19 Septembre 2019
Si ce n’est pas fait, nous vous conseillons de lire l’article précédent, dans lequel nous retraçons la naissance du projet Medicamentum. Aujourd’hui, nous vous expliquons pourquoi et comment nous avons itéré l’application.
2 - Itération
Après quelques tests de l’application auprès de nos proches, nous sommes arrivés à un constat : nous avions, à tort, voulu que cette version soit exhaustive sur le plan des fonctionnalités. L’interface restait facile d’utilisation, mais elle imposait une forte charge cognitive à ses utilisateurs. Et on ne peut pas concevoir une bonne application sans penser aux utilisateurs. Pour régler ce problème, nous devions donc sacrifier certaines fonctions comme celle du recueil d’avis. De brainstorming en brainstorming, nous avons décidé d’un nouveau MVP (Minimum Viable Product). La problématique retenue « Puis-je prendre ce médicament ? » devait guider nos choix fonctionnels.
Plusieurs ateliers ont été organisés, notamment avec des professionnels de santé et des utilisateurs finaux : warm-up, achat de fonctionnalités, tri par cartes, benchmark, personas, user journeys, et autres méthodologies UX.
Lors du warm-up l’équipe entière s’est réunie pour définir la suite du projet. Dresser une liste de mots-clés a permis d’encourager les réflexions autour du sujet : compatibilité, profil, effet secondaire, automédication, pharmacovigilance, diagnostic, notice, iatrogénie…
Nous avons mis en place un persona afin d’obtenir un profil type des utilisateurs concernés. Ce persona a été notre fil conducteur, il concentre des informations sur : les caractéristiques comportementales, les motivations et les détails cognitifs des personnes interrogées (la perception des tâches à accomplir). Le persona nous a permis de créer un scénario d’usage et de faire des choix de conceptions.
Après avoir défini les personas, nous avons utilisé la méthode du tri de carte afin d’organiser la structure de l’information. Regrouper des fonctionnalités et nommer ces groupes a facilité la discrimination des fonctions primaires et des fonctions secondaires.
Pour apporter un aspect ludique à ces ateliers et évangéliser l’UX design, nous avons utilisé les UX Cards d’UX Republic. Elles sont très bien conçues et permettent de choisir facilement les méthodes UX les plus adaptées au projet.
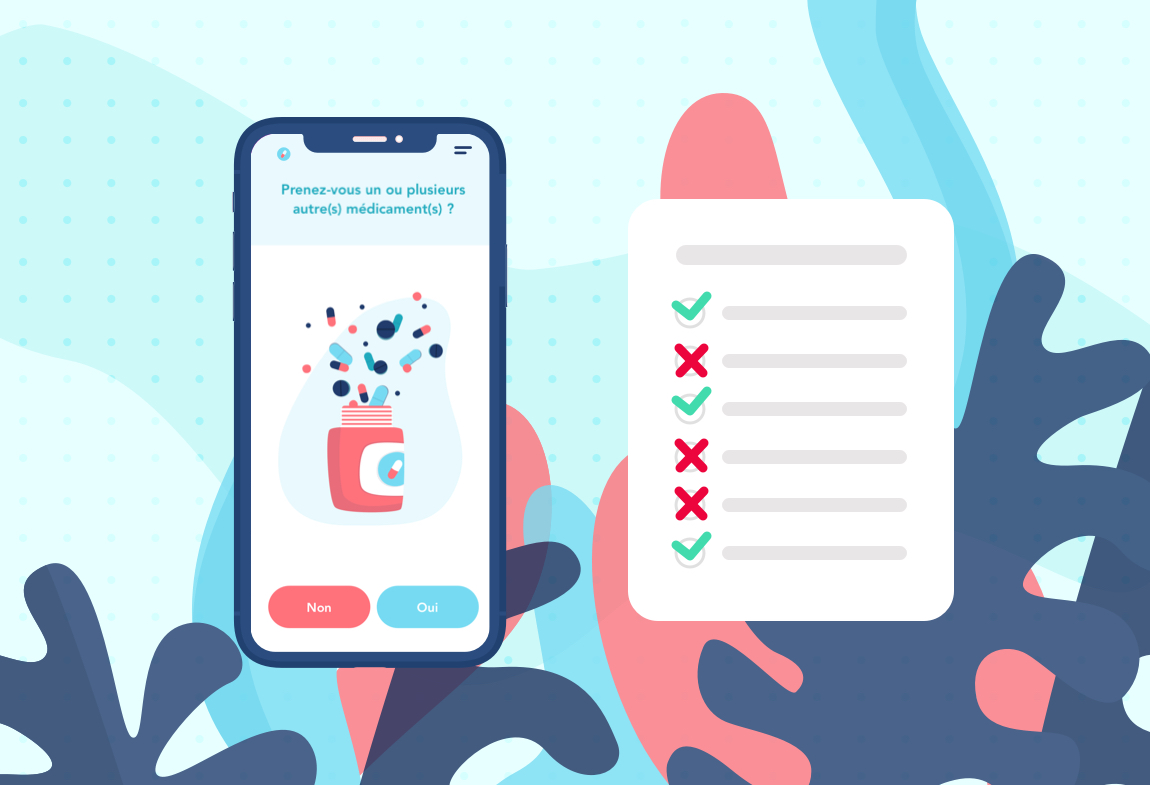
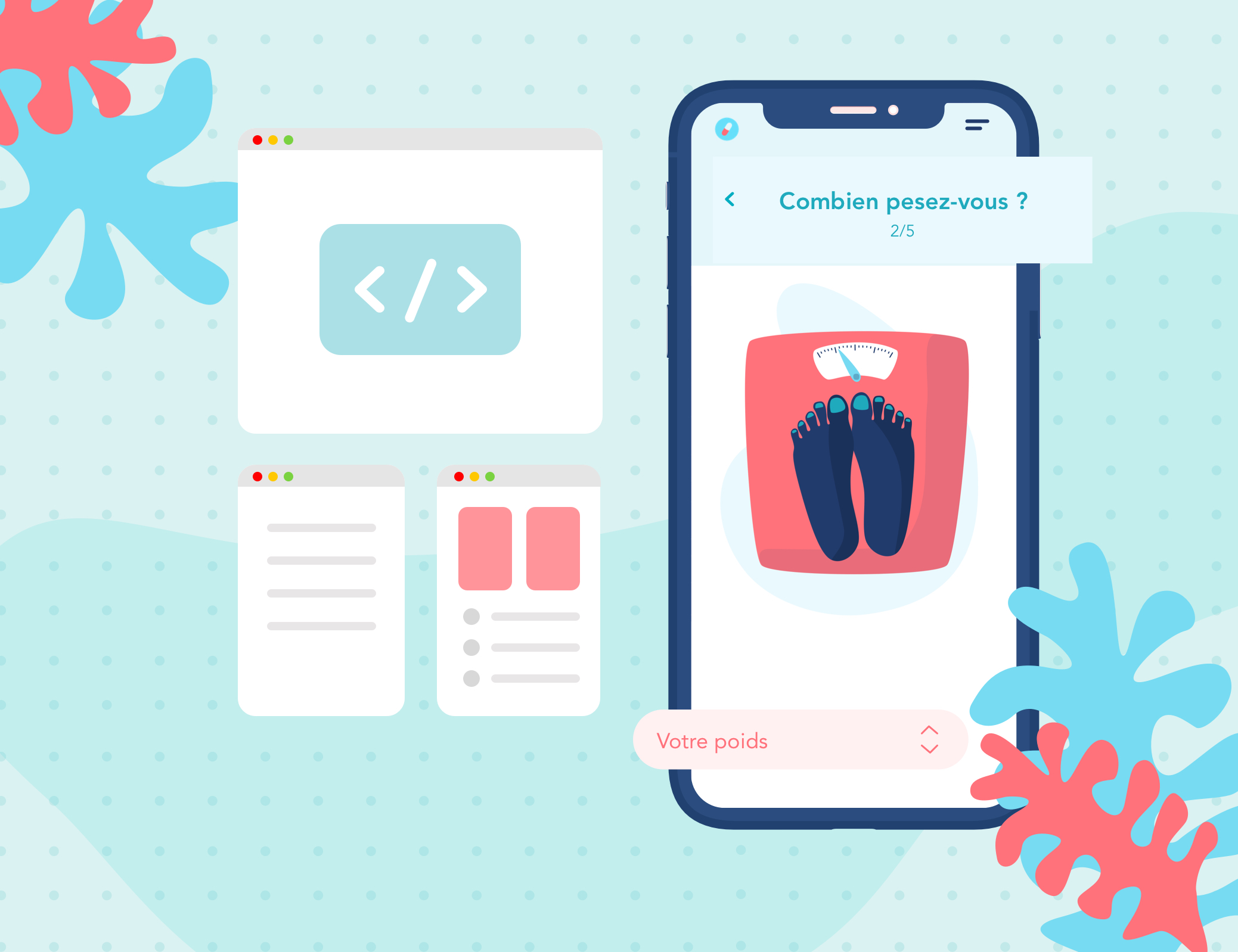
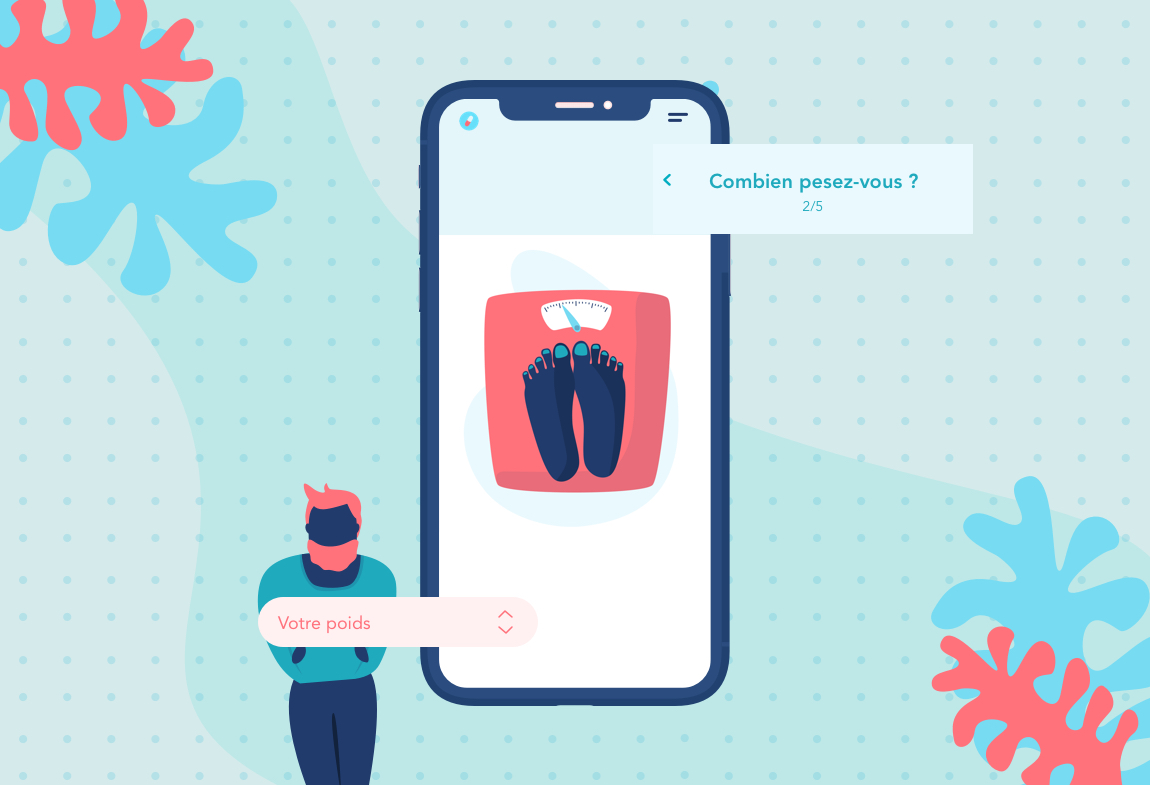
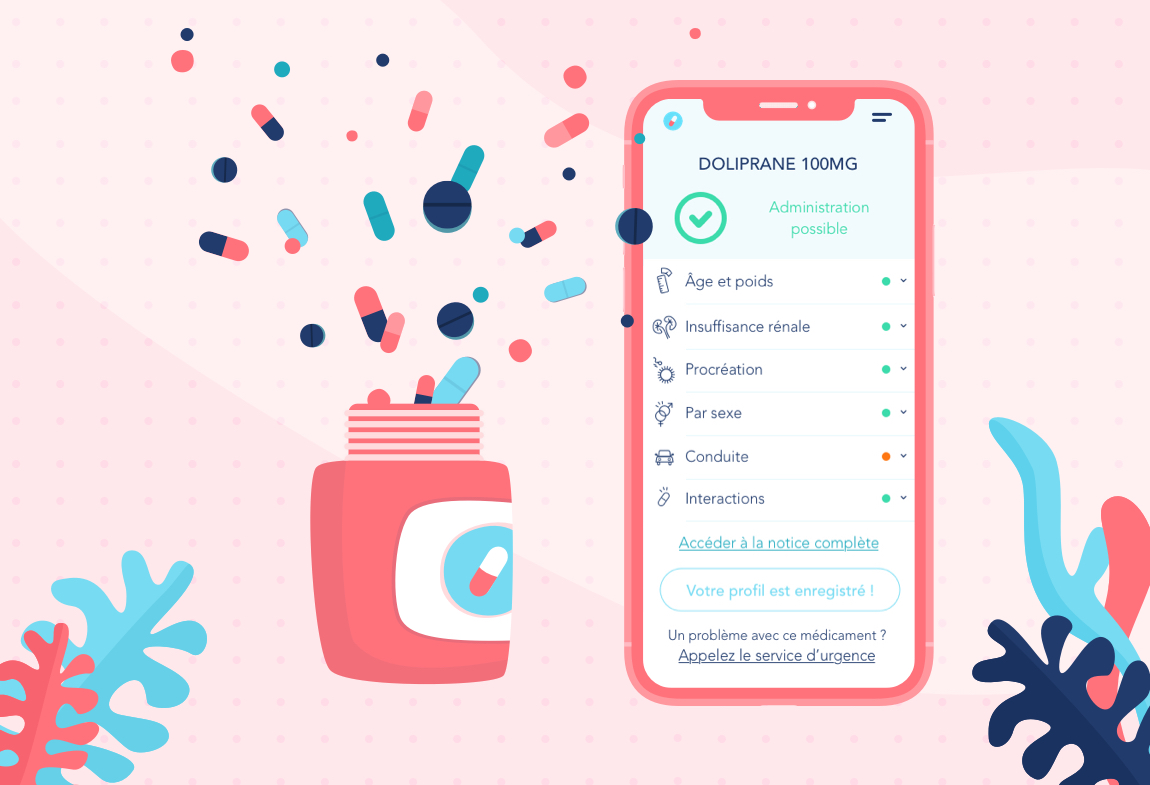
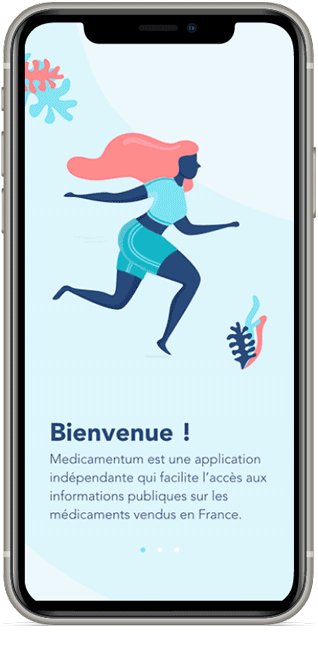
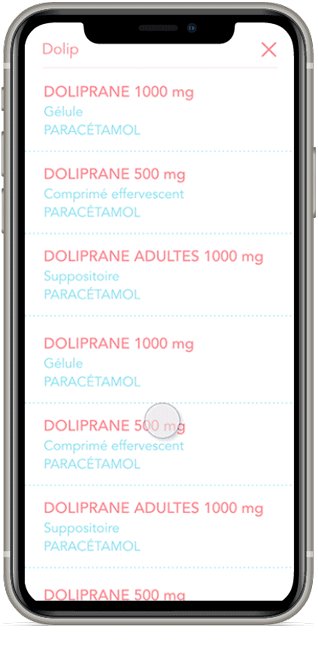
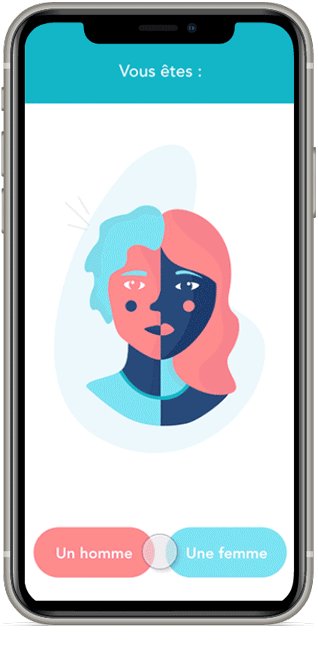
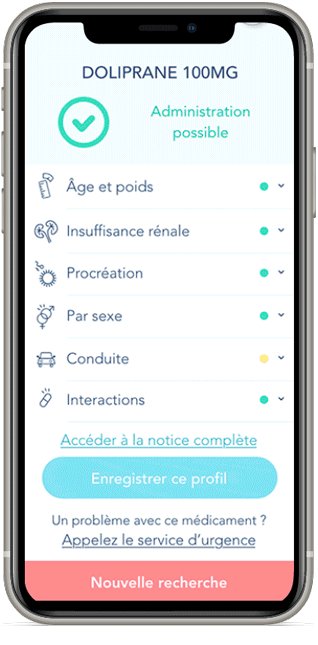
Enfin, nous avons pu concevoir les wireframes et un petit prototype sur InVision !

Comme vous le constatez, le parcours utilisateur est bien plus intuitif — et ludique — que dans notre première version. Chaque écran propose une à deux actions explicites pour guider l’utilisateur à travers la découverte de l’application, et ne pas le perdre dans un dédale de fonctionnalités.
Dans le prochain article, nous expliquerons comment concrètement nous en sommes arrivés à ce résultat. En attendant, rejoignez-nous sur les réseaux sociaux et inscrivez-vous à la newsletter. Designer, développeur ? N’hésitez pas à candidater auprès de Beyowi pour nous rejoindre dans cette belle aventure.
Dans le prochain article, nous entrerons dans le concret avec la phase design ! En attendant, rejoignez-nous sur les réseaux sociaux et inscrivez-vous à la newsletter. Designer, développeur ? N’hésitez pas à candidater auprès de Beyowi pour nous rejoindre dans cette belle aventure.
S’inscrire à la newsletter : medicamentum.fr
Références :
(1) usabilis.com/tri-par-cartes-une-architecture-de-linformation-construite-par-les-utilisateurs/