Le Design de Medicamentum
10 Octobre 2019
Si ce n’est pas fait, nous vous conseillons de lire l’article précédent, dans lequel nous vous racontons la conception du MVP du projet Medicamentum. Aujourd’hui, nous vous expliquons pourquoi et comment nous avons décidé de concevoir le design de Médicamentum.
3 - Designer
Si fiers de nos wireframes, nous ne voulions pas bâcler la partie graphique. L’ambiance générale devait être à la fois rassurante et divertissante, c’est-à-dire, renvoyer l’effet inverse d’une notice papier qui peut s’avérer stressante et ennuyeuse.
Nos partis-pris, écran par écran
-
Pour la partie d’onboarding, il est important de mettre l’utilisateur en confiance. En effet, le domaine de la santé n’est pas à prendre à la légère, et même si nos sources sont sûres, un mauvais design peut compromettre la crédibilité d’une application mobile. Une promesse identifiable d’emblée par un texte et une illustration apporte un sentiment de sécurité, indispensable lors de la première impression.
-
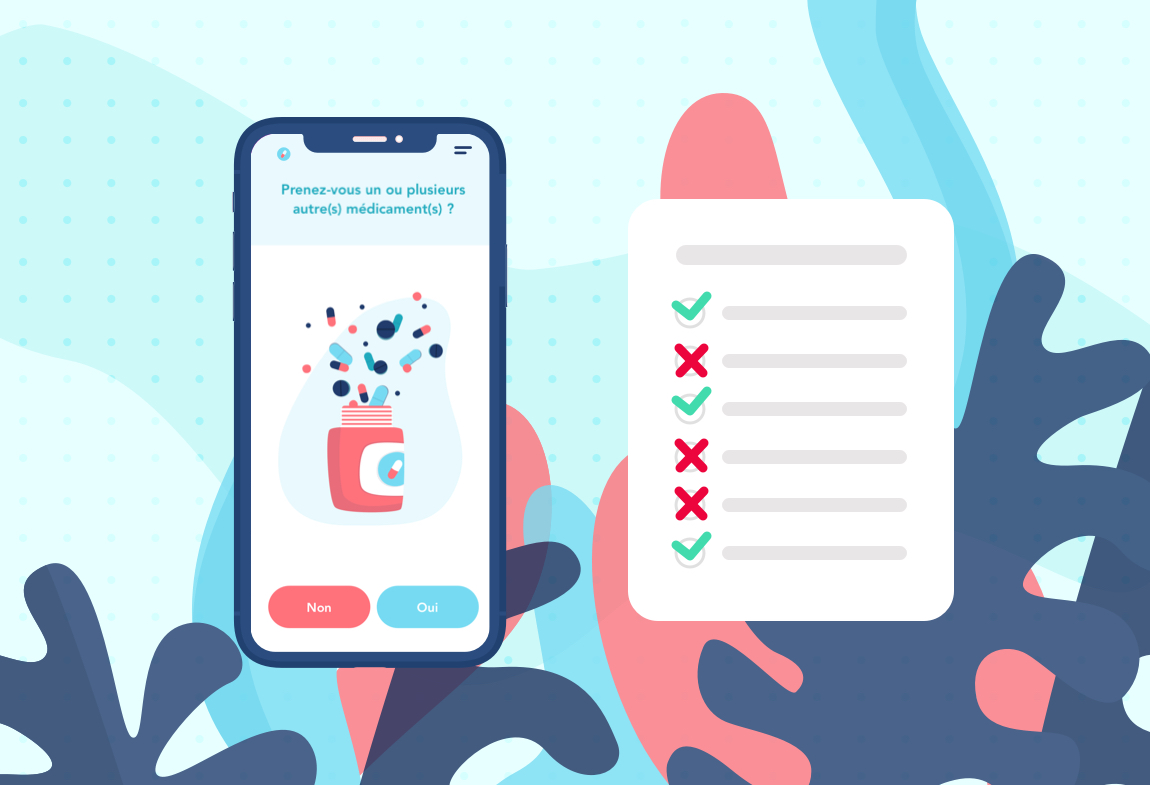
L’écran principal affiche la question “Quel médicament comptez-vous prendre ou avez-vous pris ?” dont le seul but est d’expliciter la première action à effectuer : renseigner le nom du médicament. On vous l’accorde, la question est un peu longue, mais nous avons préféré cela à une question imprécise. L’utilisateur a ensuite le choix entre deux possibilités : écrire manuellement le nom du médicament, ou scanner son QR code. Chacune de ces deux fonctions a ses raisons complémentaires d’exister sur l’écran. Pour la première, il s’agit du scénario dans lequel l’utilisateur n’a pas la boite de médicament avec lui, parce qu’il ne l’a pas encore achetée par exemple. Tandis que pour la seconde, l’utilisateur détient la boîte de médicament mais le nom est compliqué, ou bien il n’aime pas écrire sur un téléphone, pense que ses doigts sont trop gros (alors que c’est plutôt l’interface qui n‘est pas adaptée). Les personnes âgées faisant partie de notre coeur de cible, nous ne pouvions pas nous passer de cette fonction de scan.
-
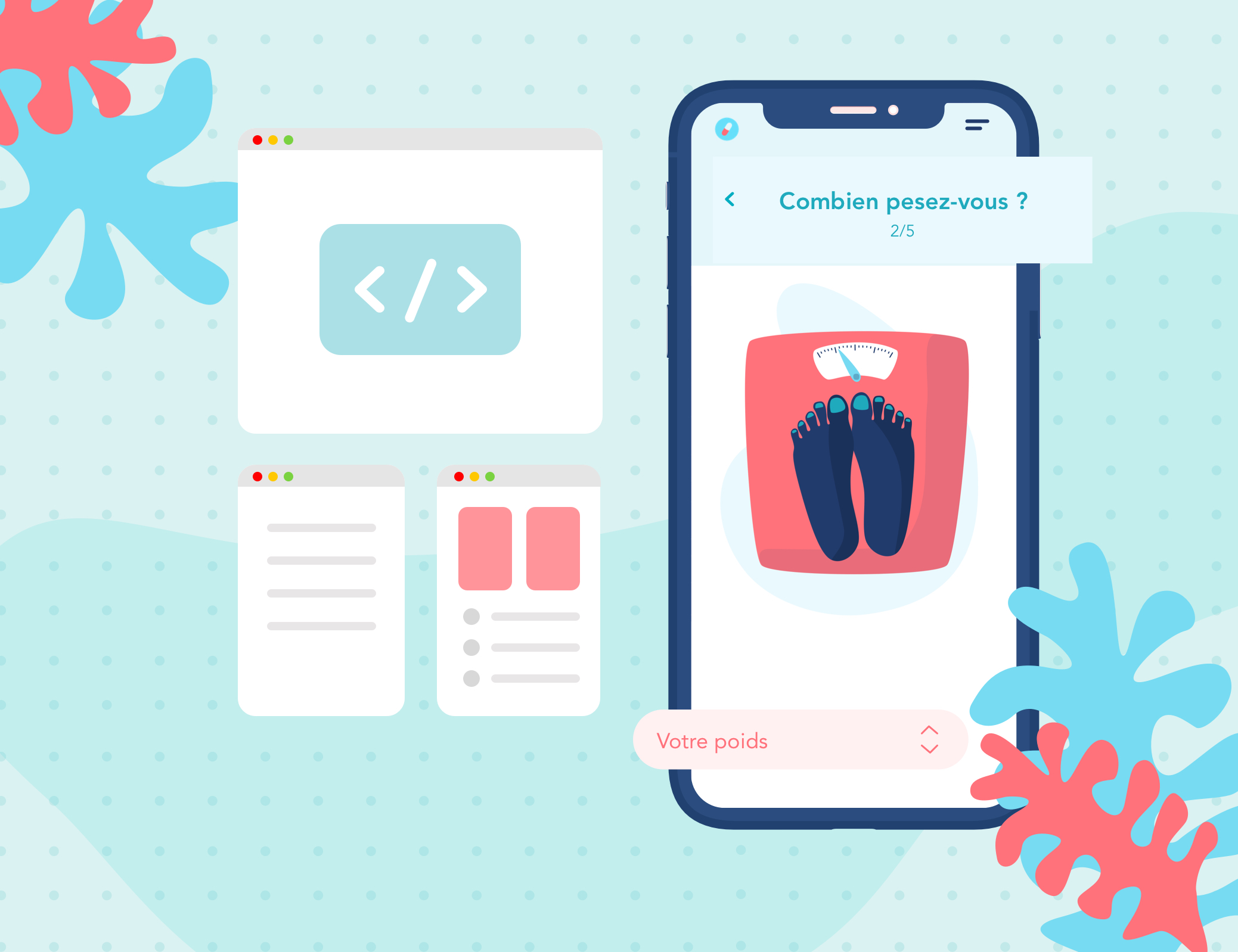
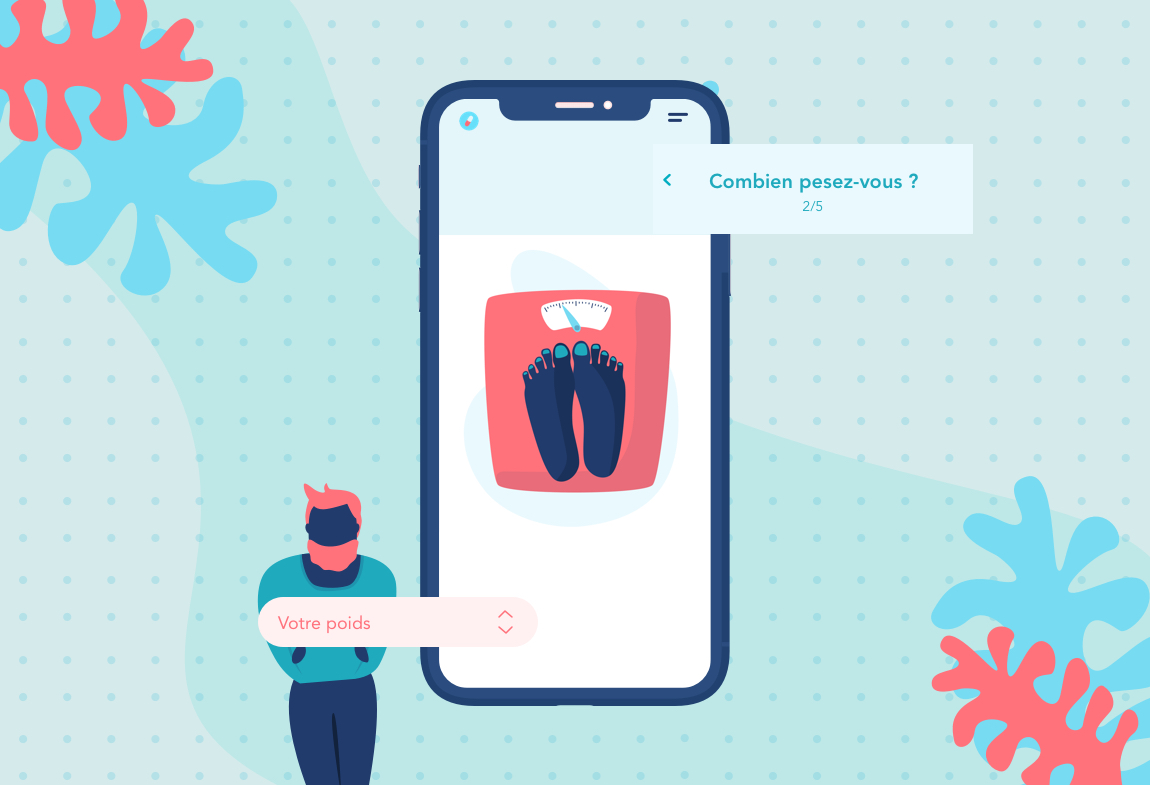
Pour le diagnostic, nous avons choisi d’attribuer un écran par question, ce qui permet de garder de la place pour une illustration originale ou une jolie animation. Les illustrations agissent comme des récompenses pour le cerveau (Vous vous souvenez des jolies images que la maîtresse vous donnait en échange d’une bonne action ? N’aviez-vous pas envie d’en avoir d’autres ?). L’utilisateur est ainsi encouragé à aller au bout du diagnostic.

-
Les illustrations, vectorielles pour accélérer le chargement des pages et la qualité, comportent des traits doux, avec des angles arrondis. Leurs sujets renvoient directement au thème de la question. Ainsi, après deux ou trois diagnostics, l’utilisateur peut s’émanciper en reconnaissant la question d’un seul coup d’oeil, sans même la lire. Ça va sans dire, le parcours utilisateur s’en trouve considérablement accéléré.
-
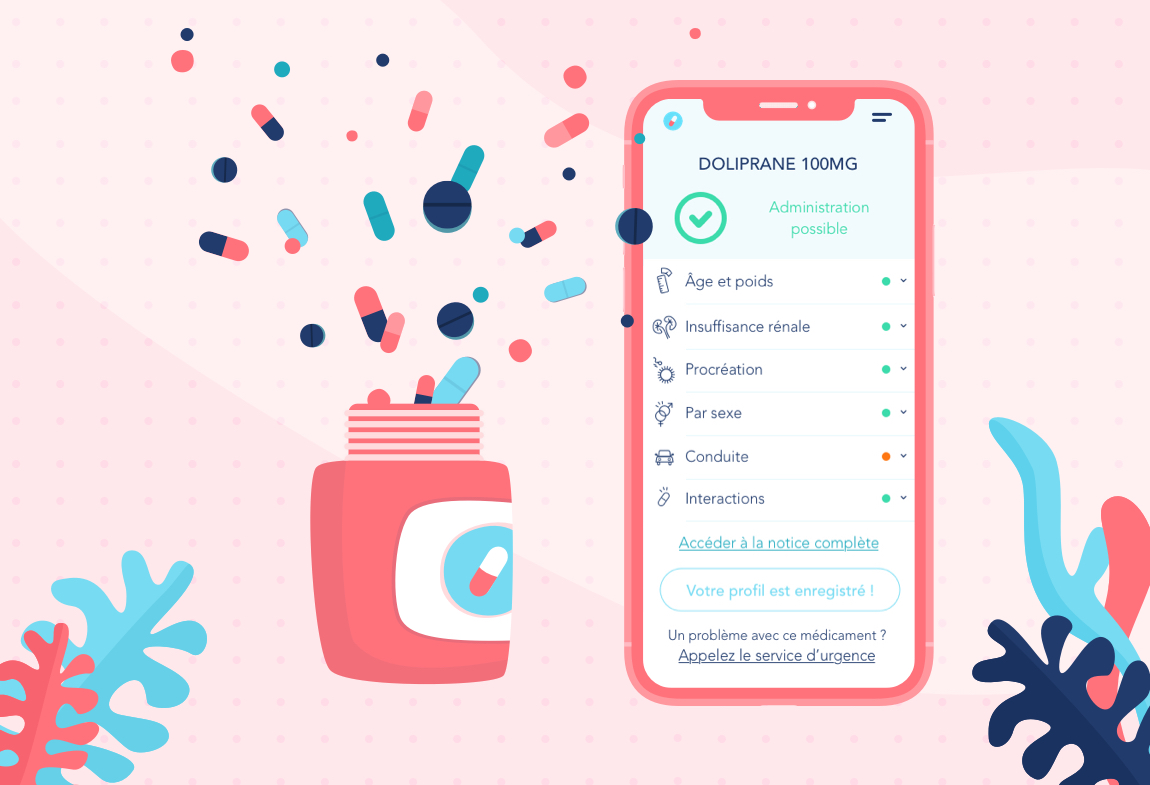
L’écran de bilan est celui dans lequel réside tout l’intérêt de l’application. C’est à ce moment précis que l’utilisateur trouve la réponse à la problématique “Puis-je prendre ce médicament ?”. Les informations présentées doivent être claires et compréhensibles par tous. La base de données nous renvoie 3 types de réponses : OUI, PRÉCAUTIONS, NON. Et comme nous ne sommes pas du genre à chercher midi à quatorze heures, nous nous sommes directement inspirés de la signalisation routière et surtout de ses codes couleur, connus de tous. VERT : allez-y. ORANGE : méfiez-vous. ROUGE : stop ! Dans la partie haute de l’écran, nous avons isolé un bilan général. Dès lors qu’un des indicateurs est rouge, le bilan général affiche rouge. Dans la partie centrale de l’écran, les indicateurs sont listés de façon à ce que l’utilisateur identifie rapidement la caractéristique qui pose problème. Certes à ce niveau de l’écran, nous avons déjà répondu à la problématique, mais nous ne pouvons pas en rester là. Si l’utilisateur a pris un médicament qu’il n’aurait pas dû, il doit absolument pouvoir contacter un professionnel de santé. Dans la partie basse, un numéro d’urgence et un bouton d’accès à la notice complète sont affichés. Enfin, un bouton CTA (Call To Action) fixé en bas de l’écran propose d’effectuer une nouvelle recherche.
En cas d’erreur de sa part, l’utilisateur doit pouvoir, tout au long du diagnostic, revenir en arrière pour modifier ses réponses. Cela se fait par une flèche discrète mais visible en haut à gauche de l’écran, comme sur la plupart des applications mobiles. Que l’on soit d’accord, l’objectif premier d’une interface n’est pas d’être originale, mais pragmatique, non ?
D’accord ! mais les couleurs, typographies, tout ça, qu’est-ce qu’on en fait ?
C’est vrai, on ne peut pas parler de design d’interface sans parler de Kit UI et de design system. Eh oui, encore un anglicisme. Le Kit UI est la librairie de couleurs, typographies et composants qui sera utilisée pour une même interface. Le Design System est la combinaison du Kit UI et des Guidelines (Charte graphique, Technique et ergonomique), il est partagé à toute l’équipe : designers, développeurs, chefs de projets… Il permet avant tout de faciliter le travail et la communication entre les équipes techniques et design car les éléments sont écrits dans un langage commun, mais aussi de réduire la « dette design » et la « dette technique ». Les équipes techniques et design peuvent alors chercher des composants prêts à être utilisés. Le Design System est construit à l’aide de l’Atomic design, méthode de design modulaire par Brad Frost. L’Atomic Design est construite à partir de différents composants.
En ayant mis en place un Kit UI, la communication entre les développeurs et les designers était plus simple ! D’ailleurs, en parlant de développeur…
Dans le prochain article, nous partons à la découverte de la partie technique de Medicamentum ! En attendant, rejoignez-nous sur les réseaux sociaux et inscrivez-vous à la newsletter. Designer, développeur ? N’hésitez pas à candidater auprès de Beyowi pour nous rejoindre dans cette belle aventure.
S’inscrire à la newsletter : medicamentum.fr
Références :
Design Systems : a practical guide to creating design langage for digital products
L’atomic design, une méthode de co-création prometteuse - Audrey Hacq