Micro-Interaction : Une meilleure expérience utilisateur
27 Janvier 2020
Qu’est ce qu’une micro-interactions ?
Les micro-interactions sont de petites animations qui répondent à une action de l’utilisateur. Nous en rencontrons tous les jours sur des sites et applications. La plus célèbre micro-interaction : le like de twitter.

Tara Nielsen
L’importance des micro interactions
Au delà de l’esthétisme des micro-interactions, elles servent à améliorer la navigation et à donner un feedback à l’utilisateur. Quand celui-ci appuie sur un bouton, l’animation se lance afin de lui confirmer que son action a bien été prise en compte. Sans ce retour, l’utilisateur peut être frustré. Cette échange permet de créer un lien émotionnel entre l’application et son utilisateur. Grâce à ces interactions, vous apportez une attention particulière au ressenti de votre utilisateur. Les animations vont le guider dans son parcours et ainsi rendre son expérience plus agréable.
Voici quelques utilisations de micro-interactions :
- Loader

Oleg Frolov
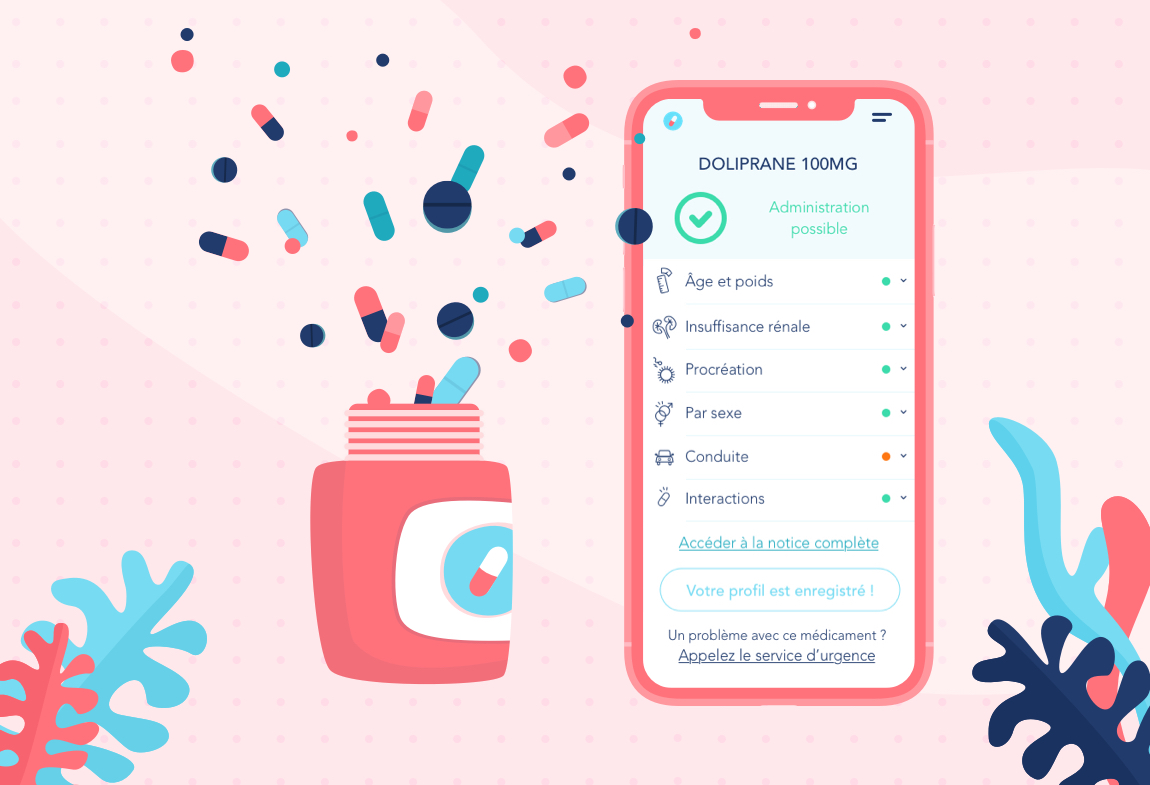
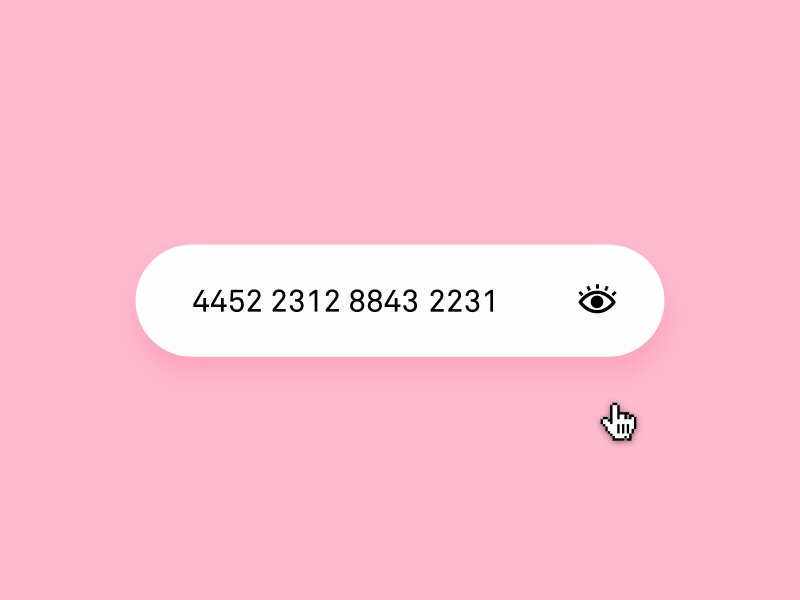
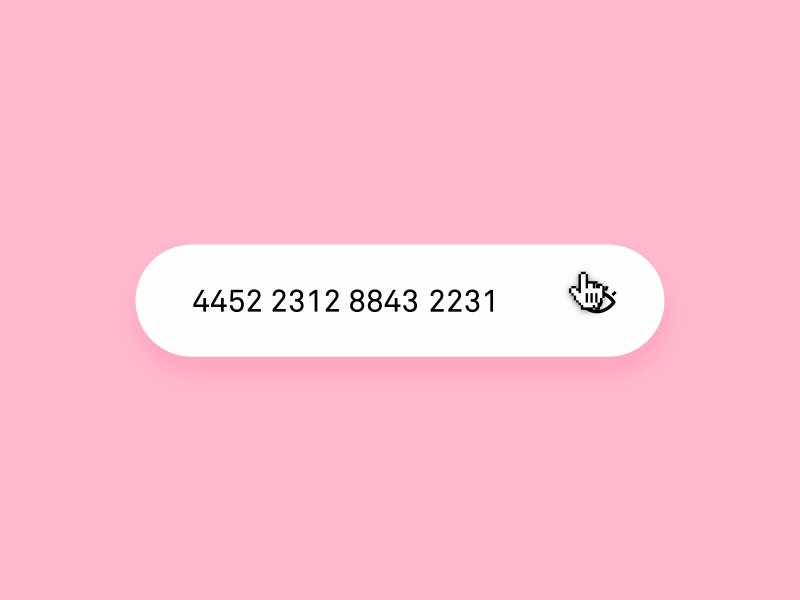
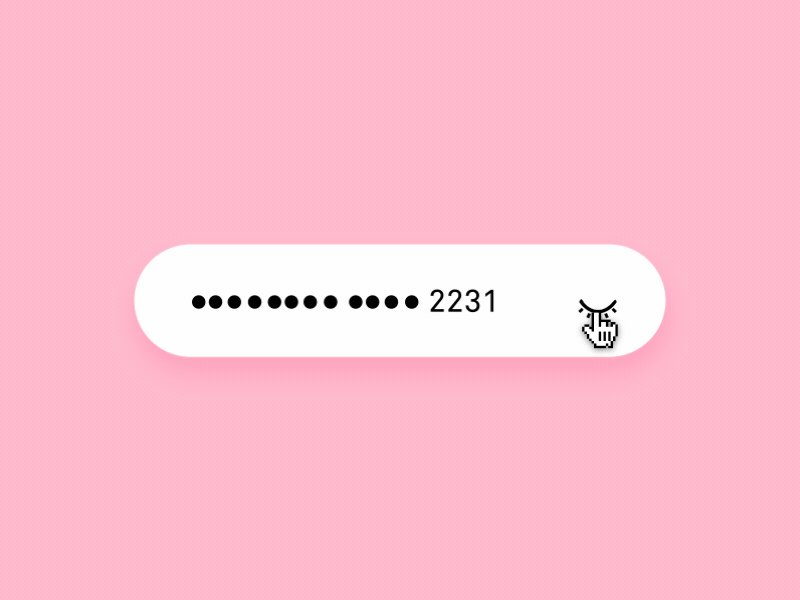
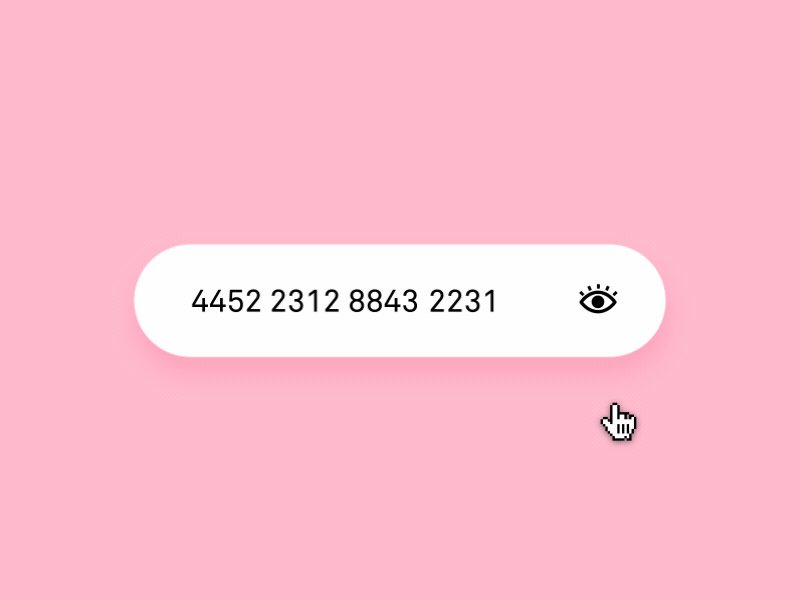
- Mot de passe

Mauricio Bucardio
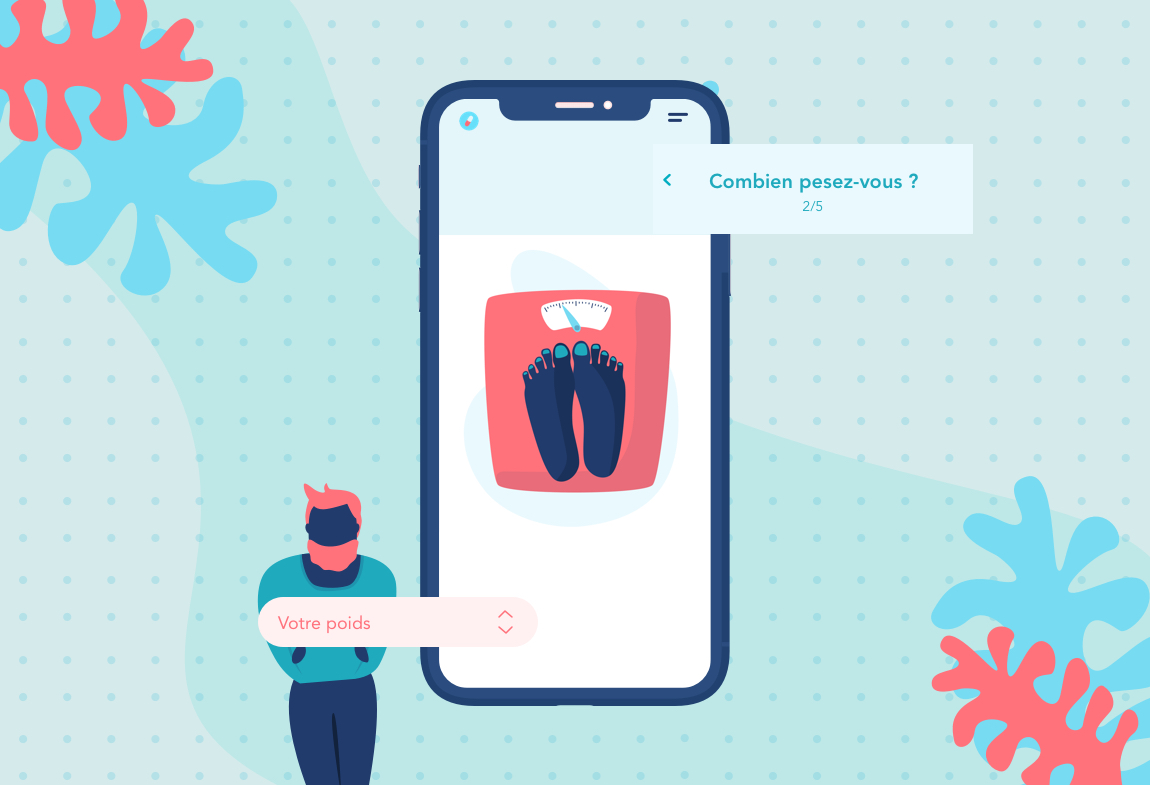
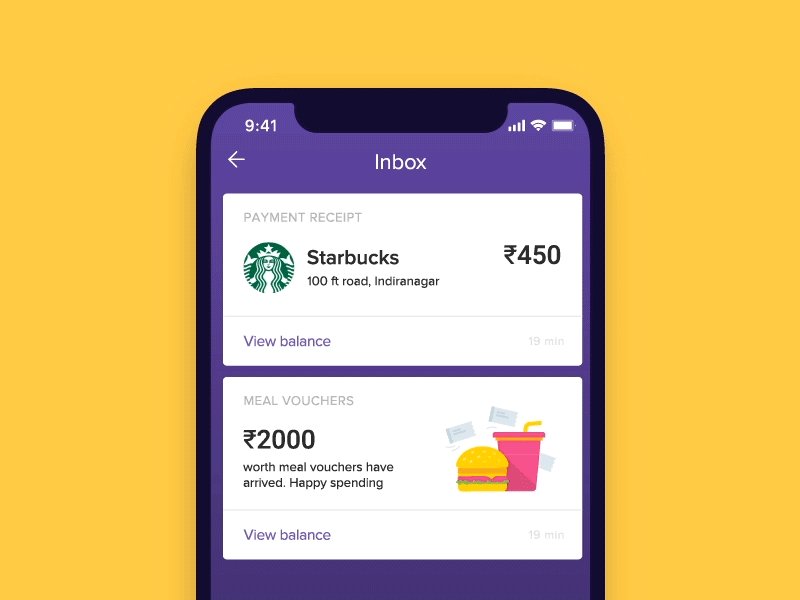
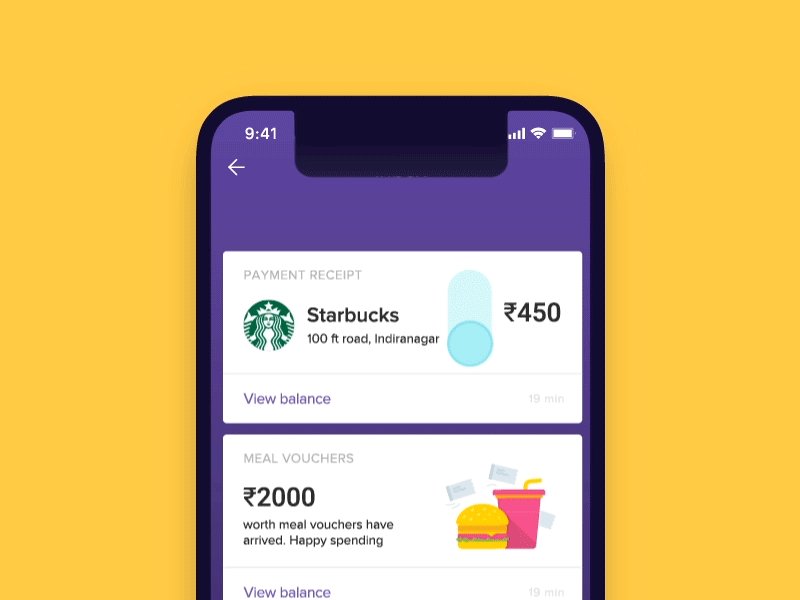
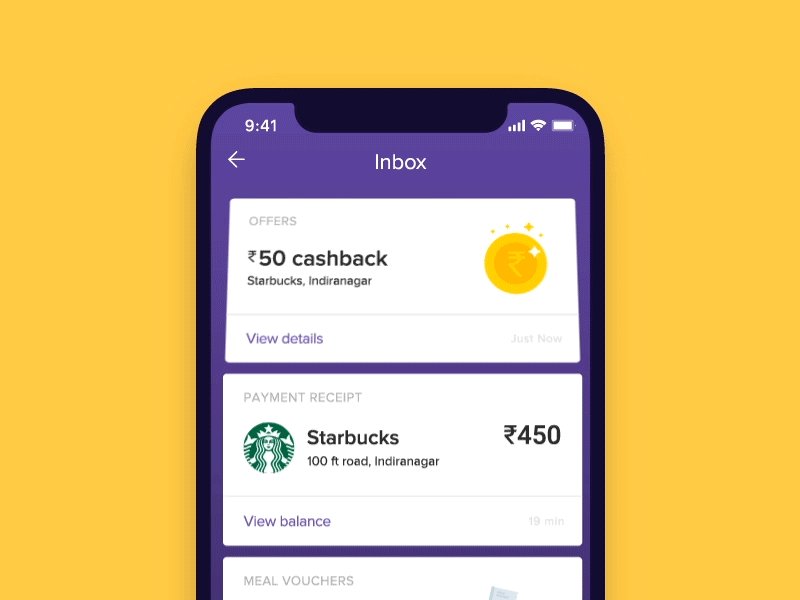
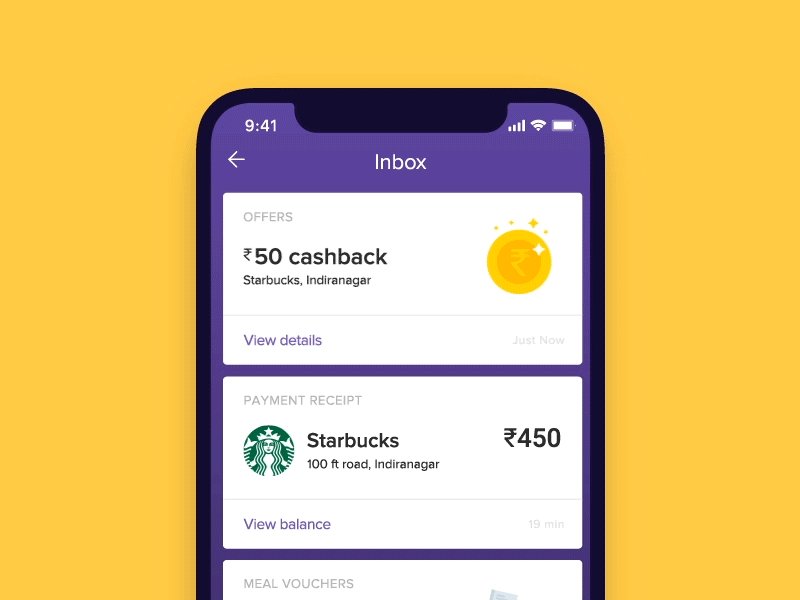
- Refresh

Saptarshi Prakash
Les Do et Don’t
- Bien que les micro-interactions apportent une vraie plus value à votre projet, il ne faut pas en abuser afin d’éviter de submerger l’utilisateur d’informations inutiles. Pensez à la célèbre phrase de Mies Van Der Rohe ‘’Less is More’’ !
- Comme son nom l’indique, une micro-interaction doit durer moins d’1s. Si vous avez des difficultés à expliquer votre animation, retravailler là afin de la rendre plus simple. Les meilleurs animations sont celles qui se font en 1 seul mouvement.
- Utilisez une micro interaction pour son utilité, elle doit guider l’utilisateur à une action.
- La micro interaction se doit d’être discrète et simple, elle doit se fondre parfaitement avec le design
Les ressources
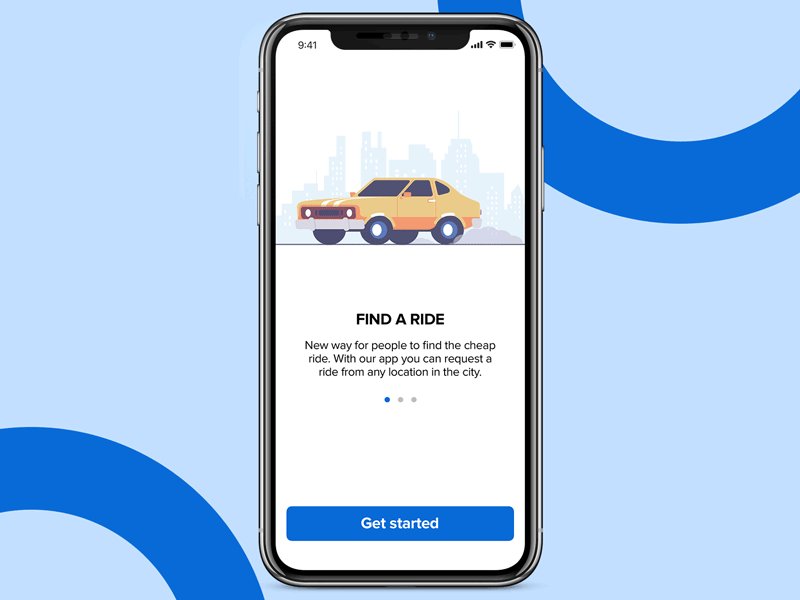
Réaliser de bonnes micro-interactions peuvent être vite chronophage s’il n’y a pas d’échange entre designer et développer. Mais de nombreux outils permettent d’améliorer le workflow de l’équipe notamment avec Xcode, Css Animation, Lottie, Bodymovin et After Effect. Chaque outil à ses points forts et ses faibles, c’est à vous de les tester et de voir lesquels sont le plus adaptés à vos besoins et compétences.

Taras skytskyi
Les micro-interactions apportent une réelle plus value à votre projet. Avec une bonne interface, les micro-interactions permettent de dynamiser l’expérience de l’utilisateur en créant un réel échange homme-machine et ainsi marquer les esprits.
Start-up, grand groupe, vous avez un projet de site ou d’application ? L’équipe design de Beyowi choisira pour vous les missions les plus adaptées à votre projet pour vous accompagner dans vos objectifs. Contactez-nous ! En attendant, rejoignez-nous sur les réseaux sociaux et inscrivez-vous à la newsletter.